
Brace yourself; we’ve just revolutionised the way feedback forms should be deployed and tested. Your brand new Deployment Assistant is now live for your web feedback forms! This means that:
1. You can now test your website feedback forms with a mere click of a button. The Deployment Assistant gives you detailed information on all triggers and conditions in your deployment. And it’s entirely done on your website. See exactly when, where and how your forms are (or aren’t) shown on your site.
Gone are the days of detective work. Your brand new, user-friendly Deployment Assistant makes setting up, testing and editing feedback forms on your website a walk in the park.
[ADD IMAGE]
2. It’s now possible to preview feedback forms to your heart’s content on your own website. This allows you to make sure that all your forms are picture-perfect before you put them live for your website visitors.
Sounds pretty amazing, right? We think so. And we’re proud to say that the Deployment Assistant is totally unique – This new way of setting up and testing feedback forms is a game-changer that you can find exclusively at Mopinion.
So without further ado; let us give you the lowdown on exactly how the Deployment Assistant will make your feedback life that much easier.
In this article, we’ll tell you everything you need to know about the Deployment Assistant, including:
- The optimal way to test feedback forms
- What is the Deployment Assistant?
- How does the Deployment Assistant work?
The optimal way to test website feedback forms
Testing feedback forms can be tricky. Especially if you have a lot of them live at the same time. Which, let’s face it, many of us do!
So, consider this: Have you ever deployed a feedback form only to notice that you can’t find it on your website? There are a few reasons that this can happen:
- Perhaps you’ve accidentally set a condition or trigger that is hiding the form.
For example, maybe the form is set to only be visible to a certain percentage of your visitors, on a specific URL or at a certain date. - Or perhaps you did mean to set this trigger or condition but would like to check that the rest of the form works as it should on your website.
Well, we just made testing easy!
The Deployment Assistant allows you to easily preview, test and adjust all feedback forms in a web deployment. Regardless of which triggers or conditions you’ve set for them. Your feedback forms don’t even have to be live for you to test them on your website anymore.
In a nutshell, your brand new Deployment Assistant will optimise the way you test feedback forms by allowing you to:
- Avoid errors by catching condition/trigger mistakes before launch.
- Easily test all your website feedback forms. Even the ones that are hidden by triggers or conditions.
- Create better designs by previewing your forms on your website
[Include image of the DA here]
We’ll show you exactly how it works. Let’s dive into the details.
What is the Deployment Assistant? – You ain’t never had a friend like me
The Deployment Assistant is your own, personal feedback butler. As stated above, this game-changing capability allows you to easily see all triggers and conditions set to each feedback form in a deployment, making testing a walk in the park.
As a bonus, you can do it both before and after you’ve set your website feedback forms live for your visitors.
[Geenie image?]
Testing feedback forms – including those with specific conditions or trigger
Feedback collection should be a breeze from start to finish. That includes making sure that your forms work exactly the way you want them to.
The Deployment Assistant does just this by allowing you to:
- See all triggers and conditions set for each feedback form in a deployment
- Get an overview of which feedback forms in your deployment are active and not
- Check why a feedback form might not show: Did you set up a restrictive condition like a time limit, is the form inactive, etc?
This means that you can now test your feedback forms extensively and easily. Including those that are inactive or not visible to all your visitors.
(Example image here)
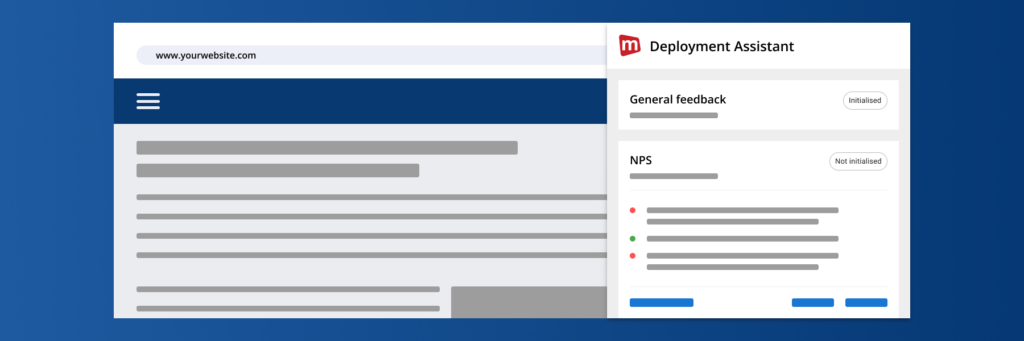
Let us give you an example. In the image below, the Deployment Assistant shows you that this particular feedback form is not visible to you. This is because it has a condition set to only show for 1% of your visitors.
(Example image here)
Some feedback forms are not meant to be shown all the time. But this doesn’t mean that we don’t want to test them, right? Well, by simply clicking the ‘Force Show’ button in the Deployment Assistant, you can now manually trigger forms like this.
How game-changing is that? Your wish is the Deployment Assistant’s command!
This also makes it easy to catch any mistakes you might have made while setting up the feedback form. Gone is the detective work it previously took to spot errors. The Deployment Assistant makes it simple to correct potential mistakes before you set your forms live.
Create better designs by previewing your forms on your website
Don’t worry, you can still easily preview your feedback form designs while creating them in the Mopinion platform. But now you have the added bonus of also being able to see how they mix with the look and feel of your website before you set them live to your visitors.
[Image of previewed form]
If anything needs adjustment, you can easily do so before you show your forms to your audience. This means that once you set them live, you can be sure that your audience only sees the perfected end product.
Clean, neat and tidy.
How does the Deployment Assistant work?
Let us give you a quick walkthrough on how to navigate the Deployment Assistant.
How to see why a feedback form isn’t initialised
When clicking a feedback form in the Deployment Assistant you will see all the conditions and triggers that are added to it. If they are shown with a red dot, this means that this particular setting is preventing you from seeing the form.
[Image of both initialised and not ]
This of course doesn’t mean that there is anything wrong with the feedback form itself. If you only intend to show the form during a certain period or for a certain percentage of your audience, for example, it is perfectly natural that the form might not show.
What are the different options within the Deployment Assistant?
When opening a feedback form in the Deployment Assistant, you will get a few options:
- Force Show: If your feedback form isn’t initialised, you can still view it on your website by clicking ‘Force Show’. The feedback form will then pop up and you can interact with it and test it on your own website.
(Screen studio) - View Feedback: Opens the Feedback inbox within the Mopinion portal and filters the items after the specific feedback form you have chosen.
(Screen studio) - Edit form: Do you spot something in the form that you want to change? By clicking ‘Edit form’ the editor within the Mopinion portal will open in a new tab. Make your changes and save the form! Go back to the tab with your Deployment Assistant and hit ‘Refresh’ to pull the most recent version of the form.
(Screen studio)
That is it! You are now ready to get testing. We hope that you will enjoy your brand new Deployment Assistant and wish you continued happy collecting!
Do you want to get a detailed description on how to activate the Deployment Assistant? Make sure to check out our Knowledge Base article here.
New to Mopinion?
Mopinion is the #1 Feedback Software for web, app and email. Are you looking to improve the digital experience for your users or visitors? Then you’ve come to the right place. Mopinion allows you to unlock missing insights into your users’ behaviour. You know what they do. Find out why with the help of digital feedback. Mopinion also offers exclusive options and features that you won’t find anywhere else.
Book a demo to talk with one of our feedback specialists and see exactly how Mopinion can work in your favour. Or sign up for a 14-day free trial period to click around and experiment with our platform yourself. The choice is yours!